YS's develop story
Nginx 서브 도메인, Nginx reverse proxy 적용하기 본문
Nginx 서브 도메인 , Nginx reverse proxy 적용하기
예전에 AWS EC2에 Nginx를 설치하고 가비아 도메인을 적용하여 이를 연습용 개발 서버로 사용했었습니다.
(Rp2기 2주차 과제 - part 2) AWS EC2를 이용한 ubuntu 서버 구축, WinSCP를 이용하여 AWS 인스턴스에 nginx,ph
두 번째 과제 1. AWS EC2를 이용한 ubuntu 서버 구축. 2. WinSCP를 이용하여 AWS 인스턴스에 nginx, php, mysql 설치. 3. datagrip을 이용하여 mysql 외부 접속해보기. 1. AWS 서버 구축 우선 아래 AWS 홈페이지에..
yusang.tistory.com
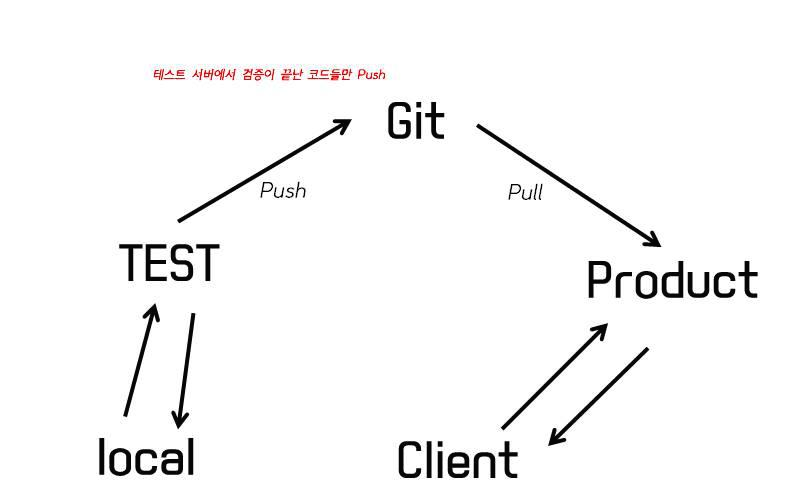
실제 서비스를 할 때 서버는
Product서버와 Test서버로 나누어서 진행을 하게 됩니다.
Product서버는 실제 서비스 클라이언트들이 사용하게 되는 서버이고
Test서버는 새로운 기능을 추가하거나 버그를 수정하는 데 사용하게 되는 서버입니다.
Test서버에서 코드 테스트가 끝나고 검증이 완료된 코드들만
Test서버에서 Product서버에 업데이트를 하게 됩니다.
이때 GIT을 이용하게 됩니다.
Test서버에서 검증이 끝난 코드들을 GIT에 PUSH 한 후 Pull을 통해 Product서버에 반영하게 됩니다.

마찬가지로 데이터 베이스 또한 Test DB와 Product DB를 분리해야 합니다.
실제 클라이언트 데이터베이스를 가지고 CRUD 테스트를 해서는 절대 안 되겠죠.
Nginx에 서브도메인 적용하여 Test서버와 Product서버 나누기
TEST서버와 Product서버를 나누는 방법은 간단합니다.
물론 제일 좋은 방법은 TEST서버 컴퓨터와 Product서버 컴퓨터를 따로 사용하는 방법이 제일 좋겠지만
그럴 여유가 되지 않으니 서브 도메인을 이용하여
Test서버와 Product서버를 나누는 방법을 사용하겠습니다.
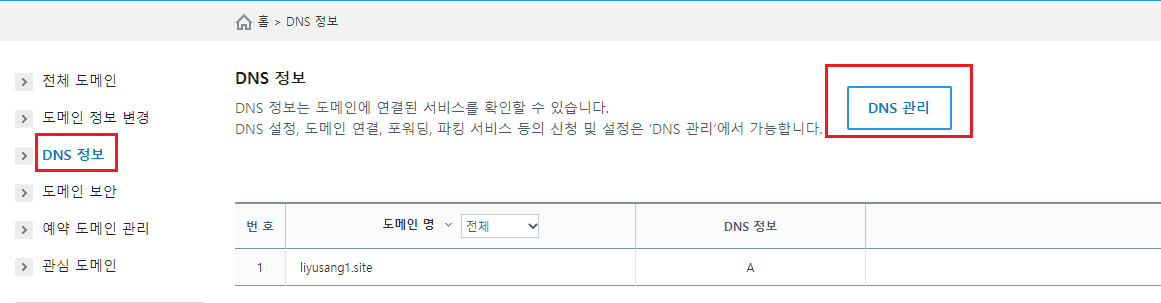
우선 지난번에 구입한 가비아 도메인 설정 페이지로 이동합니다.
웹을 넘어 클라우드로. 가비아
그룹웨어부터 멀티클라우드까지 하나의 클라우드 허브
www.gabia.com

서브도메인으로 사용할 주소를 추가해 줍니다.
@는 지난번에 가비아 도메인을 구입하면서 추가했었던 주소입니다.
이는 아무것도 입력하지 않은 liyusang1.site를 의미합니다.
그리고 저는 test라고 입력했는데 이는 test.liyusang1.site로 접속하는 것을 의미합니다.

이제 EC2에 접속을 해서 아래와 같은 명령어를 통해 Nginx가 설치된 경로의 파일을 수정해 봅시다.
sudo vim /etc/nginx/sites-available/default
아래와 같은 코드 블록을 추가해 줍시다.

server {
server_name test.liyusang1.site;
location / {
proxy_pass http://localhost:4000/;
}
}
여기서 눈여겨볼 것은 proxy_pass입니다.
Node를 이용하여 서버를 구동할 때 4000번 포트로 구동할 예정인데 4000번으로 들어오는
요청을 test.liyusang1.site로 Redirect 한다는 의미입니다.
저는 https인증을 test.liyusang1.site로 받을 예정이기 때문에 이렇게 설정을 했고
이렇게 하게 되면 Ec2의 4000번 포트를 열지 않아도 됩니다.
완료 후 nginx를 재시작 해 줍시다.
sudo systemctl reload nginx
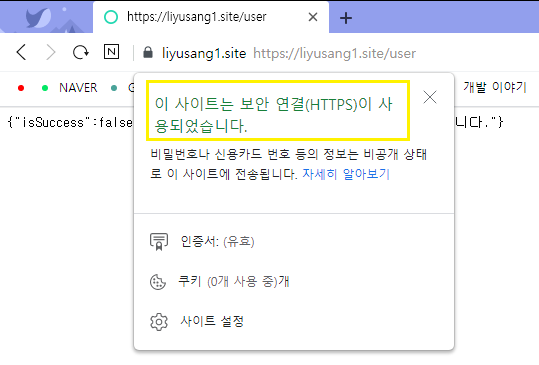
이제 서브 도메인에도 https인증을 받도록 합시다.
저는 지난번에 https인증에 필요한 파일을 설치했기 따로 설치가 필요 없었습니다.
(RP2기 2주차 과제 -part 4) Let's Encrypt를 이용하여 설정한 도메인 주소가 보안연결 HTTPS 연결이 되도
네 번째 과제 1. Let's Encrypt를 사용하여 보안 연결 HTTPS 연결이 되도록 하기 위해 SSL 인증서를 얻기. SSL 인증서란? SSL 인증서는 인터넷 보안에서 중추적인 요소입니다. 디지털 인증서라고도 하는 SS
yusang.tistory.com
아래와 같은 명령어를 통해 인증서를 발급받을 수 있습니다.
sudo certbot --nginx -d test.liyusang1.site
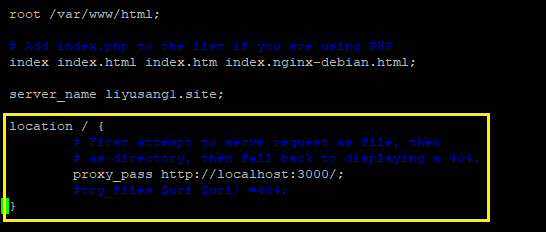
또한 Product서버는 node에서 3000번 포트로 구동할 예정인데
이 요청을 liyusang1.site로 Redirect 하도록 설정을 해 줍시다.

이제 Product서버와 Test서버를 동시에 구동해 봅시다.
지난번 포스팅에서도 다룬 PM2를 이용하여 Node를 실행해 줍니다.
(RP2기 6주차 과제 ) AWS EC2로 node.js 배포 하기
AWS EC2로 node.js 배포 하기 https://docs.aws.amazon.com/ko_kr/sdk-for-javascript/v2/developer-guide/setting-up-node-on-ec2-instance.html 자습서: Amazon EC2 인스턴스에서 Node.js 설정 - 용 AWS SDKJava..
yusang.tistory.com
PM2를 전역으로 깔아줍니다.
npm install pm2 -g
실행
pm2 start index.js를 통해 pm2 인스턴스를 실행시킬 수 있습니다. (파일이 있는 경로로 이동해서 실행)
pm2 start index.js --name "원하는이름" 으로 이름을 지정할 수 있습니다
watch기능
pm2 start index.js --watch --ignore-watch="log/*"
watch 옵션을 주면 애플리케이션에 변동사항이 있을 시에 자동으로 재시작합니다.
코드를 수정한 후 깃에서 pull을 해 와도 재시작할 필요가 없다는 이야기죠.
특정 프로세스 중단
pm2 stop name
특정 프로세스 종료
pm2 delete name
PM2 종료
pm2 kill
PM2를 이용하여 Product서버와 Test서버를 함께 구동해 주었습니다.

TEST서버와 Product서버에서 설계한 API를 요청해보았습니다.
문제없이 잘 작동됩니다. !!


'기타 > 라이징프로그래머 2기' 카테고리의 다른 글
| 서버 개발 주의사항 (0) | 2021.03.01 |
|---|---|
| FCM을 이용하여 node js 푸시 알람 구현하기 (0) | 2021.02.18 |
| Query String 과 Path Variable 비교 및 활용 (0) | 2021.02.09 |
| API와 REST API란 무엇인가..? (0) | 2021.02.08 |
| (RP2기 6주차 과제 ) AWS EC2에서 node.js 배포 하기 (0) | 2021.02.06 |




