YS's develop story
(RP2기 4주차 과제 - part 1) Node js 를 활용하여 서비스에 필요한 rest api 설계 및 구현 본문
(RP2기 4주차 과제 - part 1) Node js 를 활용하여 서비스에 필요한 rest api 설계 및 구현
Yusang 2021. 1. 31. 03:57과제 1 : Node js를 활용하여 서비스에 필요한 rest api 설계 및 구현
지난번 과제를 통해 애플리케이션의 ERD를 설계하고 MySQL쿼리를 작성해 보았습니다.
이를 바탕으로 이번에는 Node js, Node js의 Framework인 Express를 활용하여
서비스에 필요한 rest api를 구현하는 것입니다!!
rest와 rest api에 대해 작성한 글입니다.
RP2기 ) API와 REST API란 무엇인가..?
RP2기 API와 REST API란 무엇인가..? 수업내용 정리 클라이언트와 서버가 Request, Response를 통해 주고받는 데이터 덩어리를 Packet라고 합니다. Packet을 소포 상자라고 생각해 봅시다. 소포 상자에는 label
yusang.tistory.com
Node js와 Express에 대해서 정리한 글입니다.
Node.js, Express 개념정리하기
반갑습니다. 오늘은 Node.js, Express의 개념에 대해서 간략히 알아보도록 하겠습니다. Node.js의 개념 구글의 크롬 V8 자바스크립트 엔진을 기반으로한 비동기 IO 를 지원하는 고성능네트워크 서버이
ithub.tistory.com
우선 Node js를 다운로드 해 줍시다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
NPM = Node Package Manager
NPM 을 통해서 Node에서 편하게 쓸 수 있는 라이브러리,
프레임워크들을 관리(다운로드,삭제,etc) 할 수 있습니다.
근데, 실질적으로 서버를 구동하는건 NPM이 아니고 Node 입니다.
NPM은 그냥 Node를 편하게 쓸 수 있게해주는 서포터 라고 볼 수 있습니다.
자바스크립트 파일을 짰을때 구동시켜주는건 Node 입니다.
Node
구글 크롬의 V8 가상머신 자바스크립트 실행 환경에 기반을 둔 빠르고 확장성 있는
네트워크 애플리케이션을 만들기 위한 플랫폼
쉽게 요약하자면, 자바스크립트 파일을 실행(= 번역) 시켜주는 서버프레임워크
node index.js 를 통해서 js 파일을 실행(=번역) 해주는 건데, package.json 이라는
파일을 통해서 번역 할 때 어떤 라이브러리들을 썼는지,
어떤 환경으로 구동하는지 등의 기초적인 설정값들을 참고해서 실행(=번역) 하는 것 입니다.
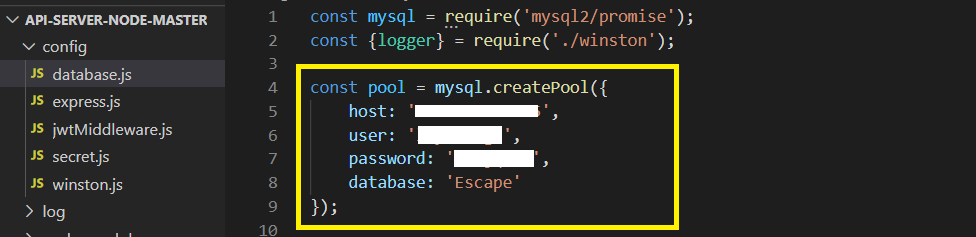
database.js 파일에 있는 mysql.createPool 부분을 변경해 줍시다.
AWS 인스턴스의 ip주소 값과, MySQL 사용자 이름, 암호, 데이터베이스 이름을 입력해 줍시다.
지난번에 Escape라는 데이터베이스를 만들고 거기서 ERD를 설계했으니 Escape라고 입력했습니다.
아래의 값을 통해 생성한 AWS서버에서 생성한 데이터를 가져오게 될 것입니다.

routes폴더에 mainRoute라는 이름의 js파일을 새로 생성해 줍시다.
app.get를 통해 데이터베이스에서 자료를 받아와 조회를 할 수 있도록 할 것입니다.

dao폴더에 mainDao라는 이름의 js파일을 생성해 줍시다.
아래와 같이 Main1, Main2 함수를 생성하고
지난번 시간에 작성했었던 쿼리를 입력했습니다.


controllers에 mainController라는 js파일을 추가하고,
getMain 실행 시 Main1과 Main2가 둘 다 실행되도록 파일을 생성합시다.

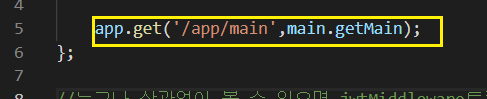
마지막으로 잊지 말고 express파일에 아래와 같이 추가를 해주어야 합니다.

이제 vscode 터미널에서 node index.js 명령어를 실행해 줍시다.

Postman 사이트로 이동합시다! 서버 개발 시 자주 사용되는 툴입니다.
Postman | The Collaboration Platform for API Development
Postman makes API development easy. Our platform offers the tools to simplify each step of the API building process and streamlines collaboration so you can create better APIs faster.
www.postman.com
localhost:3000/app/main
위와 같이 입력을 하게 되면 아래와 같이 데이터를 조회할 수 있습니다!!


part 2에서 이어서 작성하겠습니다 ~
'기타 > 라이징프로그래머 2기' 카테고리의 다른 글
| (RP2기 4주차 과제 - part 3) Node js 를 활용하여 서비스에 필요한 rest api 설계 및 구현 (2) | 2021.02.01 |
|---|---|
| (RP2기 4주차 과제 - part 2) Node js 를 활용하여 서비스에 필요한 rest api 설계 및 구현 (0) | 2021.02.01 |
| (RP2기 3주차 과제 - part 4) 설계한 ERD 바탕으로 쿼리 작성 (0) | 2021.01.26 |
| (RP2기 3주차 과제 - part 3) 애플리케이션 ERD 설계 (2) | 2021.01.25 |
| (RP2기 3주차 과제 - part 2) 애플리케이션 특정화면 ERD 설계 및 DataGrip을 이용하여 DB 쿼리 작성하기2 (0) | 2021.01.24 |




